经验分享教程在VPS上安装哪吒面板,并用Caddy实现反向代理
江小鑫哪吒监控是一个开源、轻量的服务器和网站监控、运维工具,能够实时监控并报告服务器的状态。
自从Hax、Woiden和Vc相继推出免费VPS服务以来,不少用户都有了自己的服务器,用来运行一些小项目,平时就很少去管理。
这时就可以给服务器挂上探针,实时监控服务器的状态,运行不正常就会自动发送警报。
准备工作
- 一台服务器当作面板机(最好是同时支持ipv4+ipv6协议)
- 注册一个GitHub账号
- 注册一个域名
域名解析
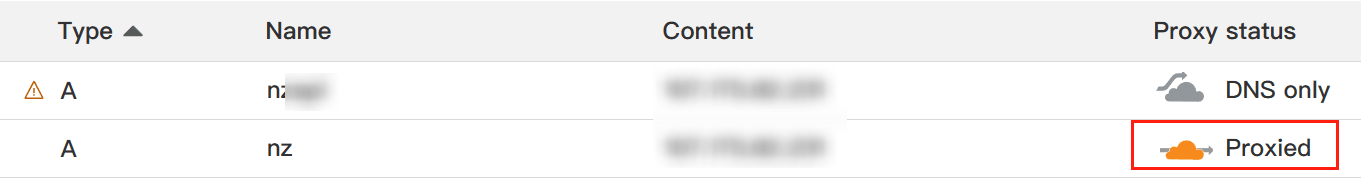
如果面板端需要使用CDN来访问,则需解析两个域名

两个域名都指向你的VPS地址,一个配置好CDN用作公开访问,CDN需要支持WebSocket协议;另一个域名不要使用CDN,用作监控端与面板端的通信,如:
cdn.imnibaba.tk 开启CDN
data.imnibaba.tk 关闭CDN
获取Github的Client ID和密钥
为了方面后续管理,需要借助GitHub来登录面板后台
登录GitHub后,打开https://github.com/settings/developers,依次选择“OAuth Apps” - “New OAuth App”
1
2
3
| Application name - 随意填写
Homepage URL - 填写面板的访问域名,如:"http://cdn.imnibaba.tk"
Authorization callback URL - 填写回调地址,如:"http://cdn.imnibaba.tk/oauth2/callback"
|
然后点击“Register application”
保存生成的Client ID,点击“Generate a new client secret“,创建一个新的Client Secret,并保存
安装面板端
项目地址:https://github.com/naiba/nezha
项目Wiki:https://nezha.wiki/
如果你是阿里云、腾讯云等大厂的VPS,请自行到防火墙和安全组策略中和放行8008和5555端口
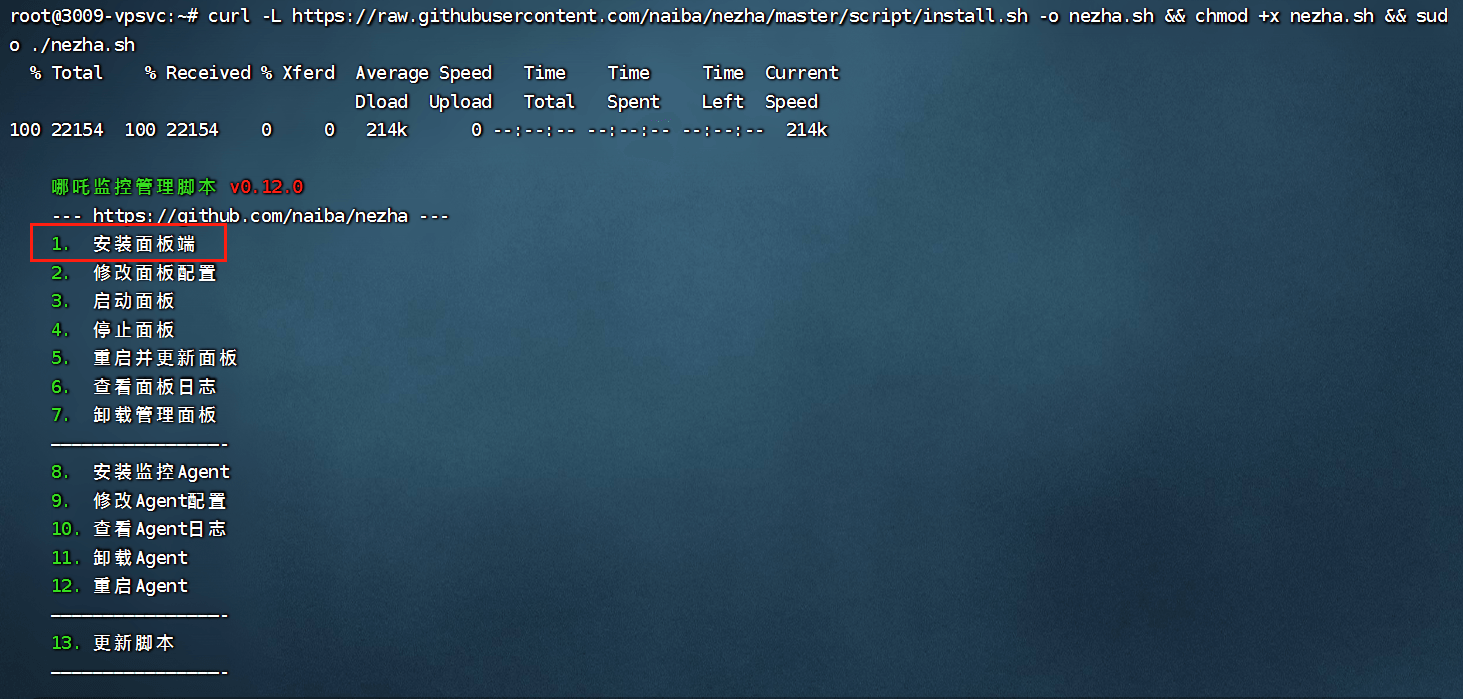
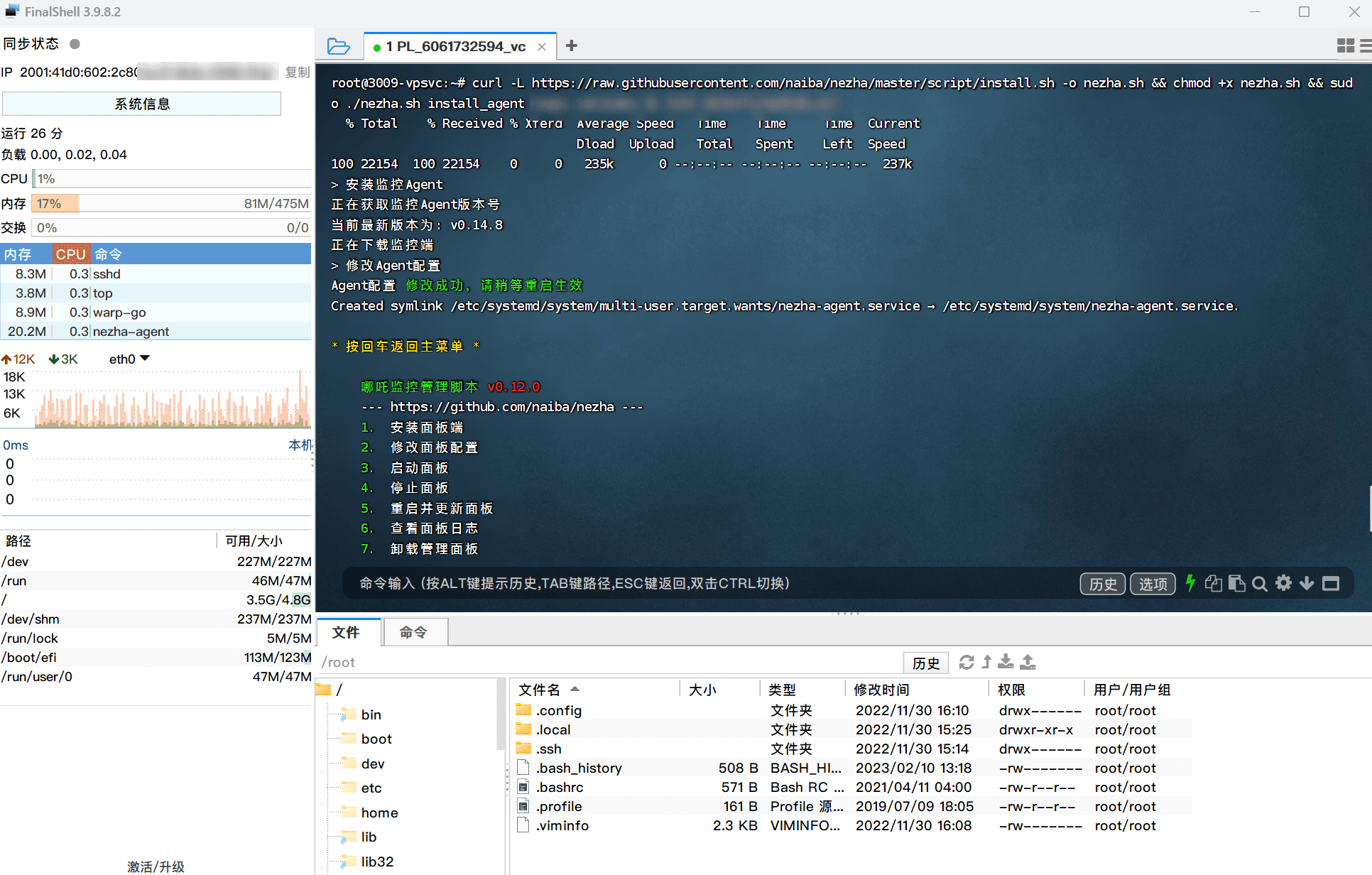
登录到自己的服务器,在命令行输入一键安装脚本
1
| curl -L https://raw.githubusercontent.com/naiba/nezha/master/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo ./nezha.sh
|
国内VPS如无法访问GitHub请使用下面的镜像脚本
1
| curl -L https://cdn.jsdelivr.net/gh/naiba/nezha/script/install.sh -o nezha.sh && chmod +x nezha.sh && sudo CN=true ./nezha.sh
|
输入1并回车来安装面板端

等待Docker安装完成后,会提示输入下面的内容
1
2
3
4
5
6
7
| OAuth提供商 - Github,Gitlab,Jihulab,Gitee 中选择一个
Client ID - 之前保存的 Client ID
Client Secret - 之前保存的密钥
用户名 - OAuth 提供商中的用户名
站点标题 - 自定义站点标题
访问端口 - 公开访问端口,可自定义,默认 8008
Agent的通信端口 - Agent与Dashboard的通信端口,默认 5555
|
输入完成后脚本会自动拉取镜像,等待即可
安装结束后,你就可以在浏览器里访问套了CDN的 域名:端口号,如:http://cdn.imnibaba.tk:8008来访问面板了
反向代理
这里我们使用Caddy来作为反向代理
安装依赖
1
| sudo apt install -y debian-keyring debian-archive-keyring apt-transport-https
|
安装完成后,添加官方 Caddy GPG 密钥
1
| curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/gpg.key' | sudo gpg --dearmor -o /usr/share/keyrings/caddy-stable-archive-keyring.gpg
|
使用以下命令创建存储库文件
1
| curl -1sLf 'https://dl.cloudsmith.io/public/caddy/stable/debian.deb.txt' | sudo tee /etc/apt/sources.list.d/caddy-stable.list
|
更新apt
最后,使用以下命令安装 Caddy
1
| sudo apt install caddy -y
|
安装完成后,编辑配置文件
1
| vim /etc/caddy/Caddyfile
|
将里面的内容全部删除,改为以下内容
1
2
3
| cdn.imnibaba.tk #此项改为你的域名
encode gzip
reverse_proxy 127.0.0.1:8008
|
保存并退出编辑模式,按一下ESC键,输入以下内容后回车
随后重新启动Caddy,会自动配置好SSL
1
2
3
4
5
6
7
8
| systemctl reload caddy # 重载配置文件
systemctl daemon-reload # 重载服务
systemctl enable caddy # 开机启动
systemctl start caddy # 启动
systemctl stop caddy # 停止
systemctl restart caddy # 重启
systemctl status caddy # 查看状态
caddy version #查看caddy的版本信息
|
这时不出意外的话就可以在浏览器直接访问面板地址:https://cdn.imnibaba.tk
安装监控端
浏览器访问面板端,在右上角点击登录,GitHub会提示授权,同意即可
成功登录后,点击顶部的设置,找到未接入CDN的面板服务器域名/IP,填写第一步解析的通讯域名(data.imnibaba.tk),然后保存
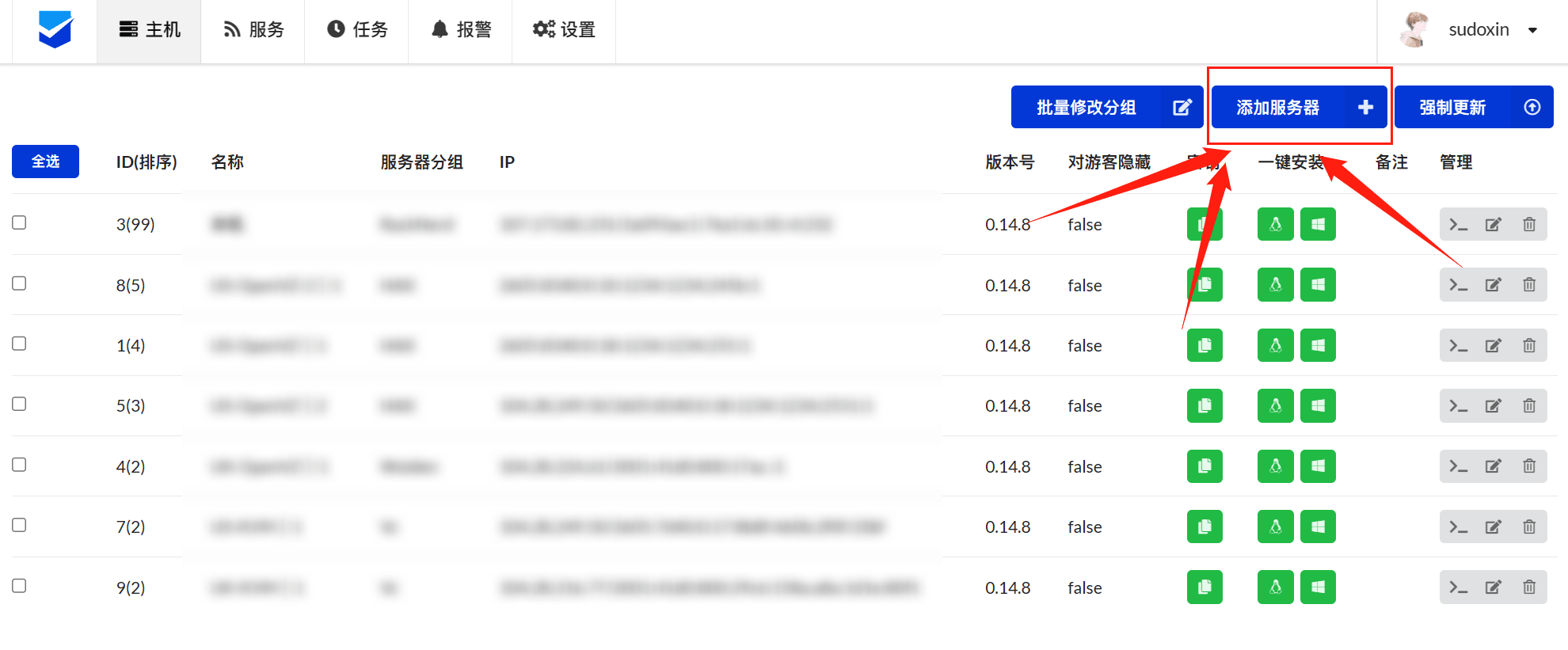
点击添加服务器,输入服务器名称、分组和序号,然后点击添加

这时列表里就会新增一条服务器信息,复制一键安装脚本,第一个是Linux,第二个是Windows
将脚本复制到SHH并回车即可自动执行安装任务

安装完成后再次打开面板主页就能看到VPS状态了
自定义样式
以下是大佬们自己写的样式
Default透明主题
主题来自 https://ii.do/43.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
| <style>
/* 屏幕适配 */
@media only screen and (min-width: 1200px) {
.ui.container {
width: 80% !important;
}
}
@media only screen and (max-width: 767px) {
.ui.card>.content>.header:not(.ui), .ui.cards>.card>.content>.header:not(.ui) {
margin-top: 0.4em !important;
}
}
/* 整体图标 */
i.icon {
color: #000;
width: 1.2em !important;
}
/* 背景图片 */
body {
content: " " !important;
background: fixed !important;
z-index: -1 !important;
top: 0 !important;
right: 0 !important;
bottom: 0 !important;
left: 0 !important;
background-position: top !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-image: url(https://gitee.com/darki/img/raw/master/1631081013043.webp) !important;
font-family: Arial,Helvetica,sans-serif !important;
}
/* 导航栏 */
.ui.large.menu {
border: 0 !important;
border-radius: 0px !important;
background-color: rgba(255, 255, 255, 55%) !important;
}
/* 首页按钮 */
.ui.menu .active.item {
background-color: transparent !important;
}
/* 导航栏下拉框 */
.ui.dropdown .menu {
border: 0 !important;
border-radius: 0 !important;
background-color: rgba(255, 255, 255, 80%) !important;
}
/* 登陆按钮 */
.nezha-primary-btn {
background-color: transparent !important;
color: #000 !important;
}
/* 大卡片 */
#app .ui.fluid.accordion {
background-color: #fbfbfb26 !important;
border-radius: 0.4rem !important;
}
/* 小卡片 */
.ui.four.cards>.card {
border-radius: 0.6rem !important;
background-color: #fafafaa3 !important;
}
.status.cards .wide.column {
padding-top: 0 !important;
padding-bottom: 0 !important;
height: 3.3rem !important;
}
.status.cards .three.wide.column {
padding-right: 0rem !important;
}
.status.cards .wide.column:nth-child(1) {
margin-top: 2rem !important;
}
.status.cards .wide.column:nth-child(2) {
margin-top: 2rem !important;
}
.status.cards .description {
padding-bottom: 0 !important;
}
/* 小鸡名 */
.status.cards .flag {
margin-right: 0.5rem !important;
}
/* 弹出卡片图标 */
.status.cards .header > .info.icon {
margin-right: 0 !important;
}
.nezha-secondary-font {
color: #21ba45 !important;
}
/* 进度条 */
.ui.progress {
border-radius: 50rem !important;
}
.ui.progress .bar {
min-width: 1.8em !important;
border-radius: 15px !important;
line-height: 1.65em !important;
}
.ui.fine.progress> .bar {
background-color: #21ba45 !important;
}
.ui.progress> .bar {
background-color: #000 !important;
}
.ui.progress.fine .bar {
background-color: #21ba45 !important;
}
.ui.progress.warning .bar {
background-color: #ff9800 !important;
}
.ui.progress.error .bar {
background-color: #e41e10 !important;
}
.ui.progress.offline .bar {
background-color: #000 !important;
}
/* 上传下载 */
.status.cards .outline.icon {
margin-right: 1px !important;
}
i.arrow.alternate.circle.down.outline.icon {
color: #21ba45 !important;
}
i.arrow.alternate.circle.up.outline.icon {
color: red !important;
}
/* 弹出卡片小箭头 */
.ui.right.center.popup {
margin: -3px 0 0 0.914286em !important;
-webkit-transform-origin: left 50% !important;
transform-origin: left 50% !important;
}
.ui.bottom.left.popup {
margin-left: 1px !important;
margin-top: 3px !important;
}
.ui.top.left.popup {
margin-left: 0 !important;
margin-bottom: 10px !important;
}
.ui.top.right.popup {
margin-right: 0 !important;
margin-bottom: 8px !important;
}
.ui.left.center.popup {
margin: -3px .91428571em 0 0 !important;
-webkit-transform-origin: right 50% !important;
transform-origin: right 50% !important;
}
.ui.right.center.popup:before,
.ui.left.center.popup:before {
border: 0px solid #fafafaeb !important;
background: #fafafaeb !important;
}
.ui.top.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.popup:before {
border-color: #fafafaeb transparent transparent !important;
}
.ui.bottom.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.bottom.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.left.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.top.right.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
.ui.left.center.popup:before {
border-radius: 0 !important;
border: 1px solid transparent !important;
border-color: #fafafaeb transparent transparent !important;
background: #fafafaeb !important;
-webkit-box-shadow: 0px 0px 0 0 #fafafaeb !important;
box-shadow: 0px 0px 0 0 #fafafaeb !important;
-webkit-tap-highlight-color: rgba(0,0,0,0) !important;
}
/* 弹出卡片 */
.status.cards .ui.content.popup {
min-width: 20rem !important;
line-height: 2rem !important;
border-radius: 5px !important;
border: 1px solid transparent !important;
background-color: #fafafaeb !important;
font-family: Arial,Helvetica,sans-serif !important;
}
.ui.content {
margin: 0 !important;
padding: 1em !important;
}
/* 服务页 */
.ui.table {
background: RGB(225,225,225,0.6) !important;
}
.ui.table thead th {
background: transparent !important;
}
/* 服务页进度条 */
.service-status .good {
background-color: #21ba45 !important;
}
.service-status .danger {
background-color: red !important;
}
.service-status .warning {
background-color: orange !important;
}
/* 版权 */
.ui.inverted.segment, .ui.primary.inverted.segment {
color: #000 !important;
font-weight: bold !important;
background-color: #fafafaa3 !important;
}
</style>
<!--Logo和版权-->
<script>
window.onload = function(){
var avatar=document.querySelector(".item img")
var footer=document.querySelector("div.is-size-7")
footer.innerHTML="奶妈监控面板 and 我扒的CSS"
footer.style.visibility="visible"
avatar.src="https://ii.do/favicon.ico"
avatar.style.visibility="visible"
}
var faviconurl="https://ii.do/favicon.ico" ;
var link = document.querySelector("link[rel*='icon']") || document.createElement('link');
link.type = 'image/x-icon';
link.rel = 'shortcut icon';
link.href = faviconurl;
document.getElementsByTagName('head')[0].appendChild(link);
</script>
|
hotaru主题更改背景图片示例
1
2
3
4
5
| <style>
.hotaru-cover {
background: url(图片地址,可用api) center;
}
</style>
|